Cara Nak Menambahkan Gambar Di Website
Unggah gambar ke google drive Anda. Di Colab klik Sisipkan gambar.

Cara Memasukkan Gambar Dengan Html 10 Langkah Dengan Gambar
Website tanpa gambar membosankan.

. Cara terbaik untuk menambah teks kepada foto ialah berbuat sedemikian di tempat yang kelihatan seperti semula jadi dan membantu menjadikan foto lengkap. Tekan Ctrl Enter atau Shift Enter. Klik Maps Edit.
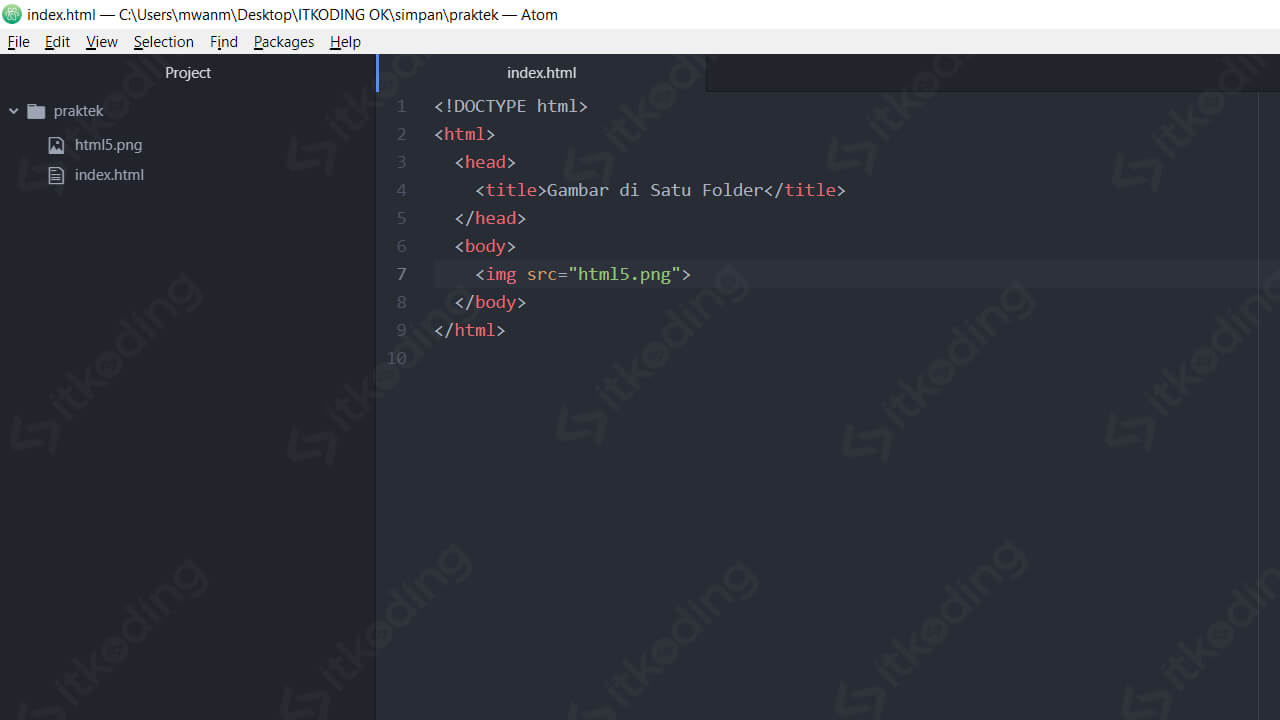
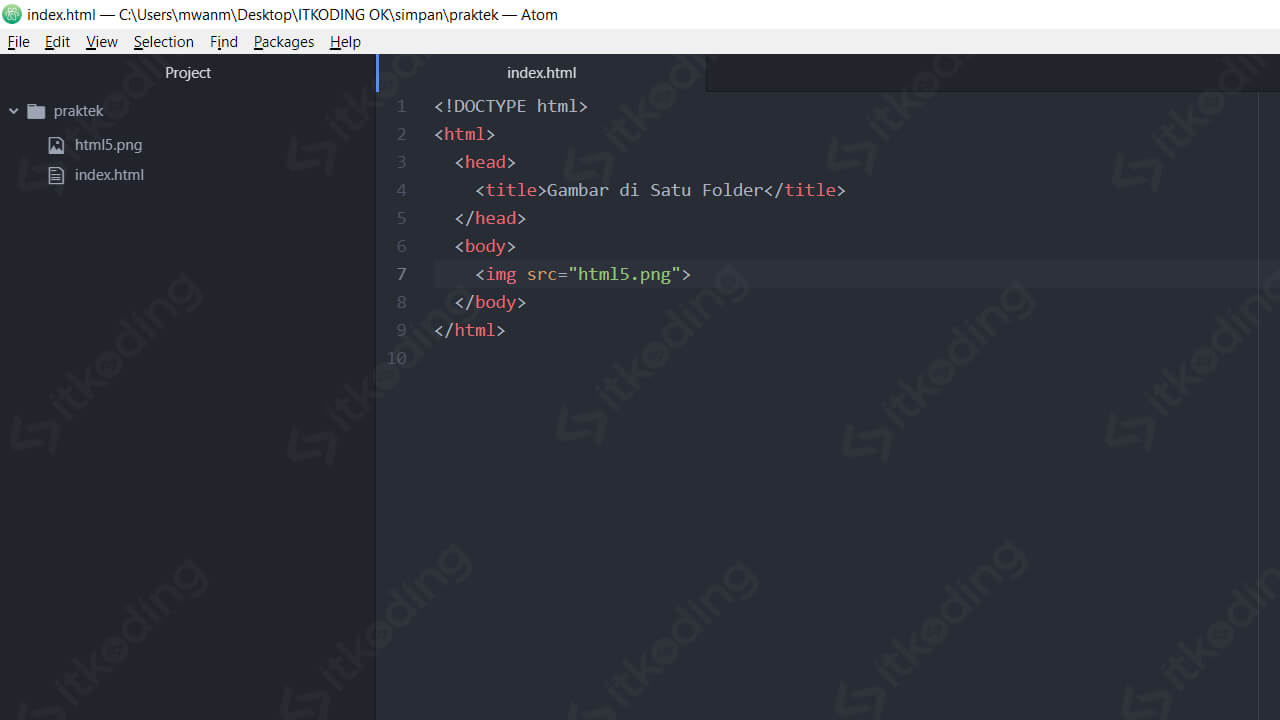
Pada tutorial ini kita akan belajar cara menambahkan gambar di HTML. Cara Nak Masukkan Gambar Dalam Bingkai Dalam Adobe Photoshop MT_Kendall336 August 02 2022. Karena otak kita lebih mudah menyerap informasi dengan visual dibandingkan hanya teks saja.
Kita buat laman_gambar_2. Apps edit gambar yang anda. Pada tutorial belajar HTML cara menambahkan gambar di HTML ini kita akan mempelajari cara penggunaan tag image.
Pertama silakan login ke akun Gmail Anda terlebih dahulu. Masukkan alamat yang ingin Anda tampilkan oleh peta di pengaturan Widget selain itu Anda juga bisa memilih ukuran peta warna tingkat zoom dan lain sebagainya. Menambahkan gambar Anda ke web.
Ya saya juga setuju. Simpan script code di atas tekan CtrlS simpan di folder xampplite htdocs buat folder baru disini saya buat folder baru dengan nama inwepo saya simpan dengan nama file laman_gambar_1php. Setelah itu atur lebar foto sesuai kebutuhan.
Jika kita ingin gambar latar menutupi seluruh elemen kita bisa menyetel properti background-size menjadi cover. Selain di atas bagaimana cara mengupload foto ke Google Colab. Belajar HTML 13.
Berikut situs untuk menambahkan tanda. Cara Menambahkan Gambar di HTML tag image Sulit membayangkan sebuah halaman HTML tanpa gambar untuk standard web saat ini. Dipublikasikan pada 2 Sep 2019.
Karena itu gambar sangatlah penting. Background Image di Halaman Web. Cara Nak Edit Tulisan Pada Gambar Sedia Ada Cara Nak Edit Gambar Produk Tanpa Perlu Download Memotret dari smartphone maupun kamera profesional tetap membutuhkan software untuk mengoptimalkan hasil foto yang sempurna.
Dengan memposting gambar di situs publik dan yang dapat ditelusuri Anda memungkinkan Google. Sisipkan gambar langsung di notebook Jupyter. Setelah itu klik Upload file dan.
Namun ini belumlah cukup. Belajar HTML Dasar Part 11. Cara upload foto ke Google melalui drive bisa dilihat di bawah ini.
Setelah itu atur posisi foto tadi menjadi yang paling belakang. Anda boleh baca tutorial cara bina Website Custom Audience DI SINI. Fungsi dari Google drive pun juga untuk keperluan backup data.
Di komputer buat dan beri nama folder yang nantinya bisa ditemukan dengan mudah. Kemudian pada menu di bagian bawah silahkan kamu geser ke kiri dan buka menu Posisi. Karena sekarang konten di web tidak hanya dalam bentuk teks dan gambar saja.
Anda bebas memberi nama folder tetapi ketika berurusan dengan HTML sebaiknya biasakan memberi nama berkas dan folder berupa satu kata singkat yang mudah dikenali. Cara Menambahkan Bingkai Pada Foto Di Photoshop Cc Ya Gampang Untuk tutorial kali ini terlihat pasangan yang sedang berbahagia dalam ikatan pernikahan dan gambar ini saya unduh dari pixabay. Pilih gambar dari disk Anda dan unggah.
Setelah itu lakukan penyeleksian pada. 12 thoughts on Tips Hasilkan Gambar Produk Sendiri Marni on May 1. Jika tidak memiliki situs berikut beberapa layanan hosting konten gratis yang dapat Anda gunakan.
Buat folder untuk menampung berkas HTML dan gambar latar belakang. Gambar akan membuat website kita terlihat lebih menarik. Atau sesuaikan dengan template yang sedang kamu gunakan.
Sekarang pergi ke menu bar dan pilih Edit - Insert Image. Instal dan aktifkan plugin WP Google Maps. Pada tutorial sebelumnya kita sudah belajar cara menambahkan gambar di HTML.
Cara Menambahkan Video pada Web. Konten lainnya yang bisa ditambahkan di HTML adalah audio dan juga video. Buka menu Appearance Widget.
Selanjutnya pilih foto yang ingin dimasukkan ke canva. Pilih gambar yang ada dalam handphone anda Langkah 4. Jika ingin foto atau gambar Anda muncul di hasil penelusuran Google Anda perlu memposting gambar tersebut di situs.
Buka kembali text editor kamu seperti Notepad atau Dreamweaver dan ketiklah script code berikut. Keluar segala tools untuk edit gambar. 1Cara menambahkan gambar pada website Jika anda menggunakan website yang mensupport insert image secara otomatis seperti WordPress maka anda akan lebih mudah dalam menampilkan gambar di konten yang ingin anda pasangi gambar namun jika tidak anda dapat menggunakan script html berikut ini untuk memanggil gambar.
Kemudian klik opsi Baru atau ikon di sebelah kiri atas. Dengan cara inibackgroud image akan menutupi seluruh elemen tanpa ukuran yang lebih lebar gambar akan mempertahankan proporsi aslinya.

Cara Menambahkan Gambar Di Website Wordpress Niagahoster

Cara Menambahkan Gambar Di Website Wordpress Niagahoster

Cara Menambahkan Gambar Di Html Fungsi Tag Img

Cara Memasukkan Gambar Di Html Agar Website Anda Semakin Kece
No comments for "Cara Nak Menambahkan Gambar Di Website"
Post a Comment